Kurs Sketch
Sketch to aplikacja, która w ostatnim czasie zdobyła serca wszystkich, którzy projektują UI czy UX, choć tak naprawdę Sketch to program, którego nauczyć może się każdy. Oprócz licznych zalet, Sketch posiada także jedną dużą wadę - dostępny jest wyłącznie na platformę Mac OS. Jeśli jednak jesteś szczęśliwym posiadaczem Mac'a - grzechem byłoby nie wykorzystać potencjału, który tkwi w pracy w Sketch'u. Zapewniam Cię, że praca z grafiką i projektowanie interfejsów jeszcze nigdy nie było tak szybkie i przede wszystkim - przyjemne.
50 lekcji
7h 34min
5 (3 oceny)

Sketch - Projektowanie UI
Dlaczego Sketch?
Ponieważ to aplikacja, która została stworzona wyłącznie w jednym celu - pracy z grafiką wektorową pod kątem UI. To dlatego Sketch zyskał ogromną przewagę nad narzędziami takimi jak Pohotoshop czy Illustrator, które są przeładowane funkcjami, a co za tym idzie - praca w nich staje się mniej wydajna. To tak, jakby chirurg podczas operacji nie używał precyzyjnego skalpela, tylko scyzoryka Swiss z dziesiątkami narzędzi. Szybsza praca, mniejsze pliki, lepsza wydajność a także dedykowane dla UI narzędzia i setki przydatnych pluginów napisanych przez społeczność sprawią, że szybko uzależnisz się od Sketch'a! Nie wspominając już o cenie, która jest w zasięgu każdego i braku konieczności subskrypcji!
Co w Kursie?
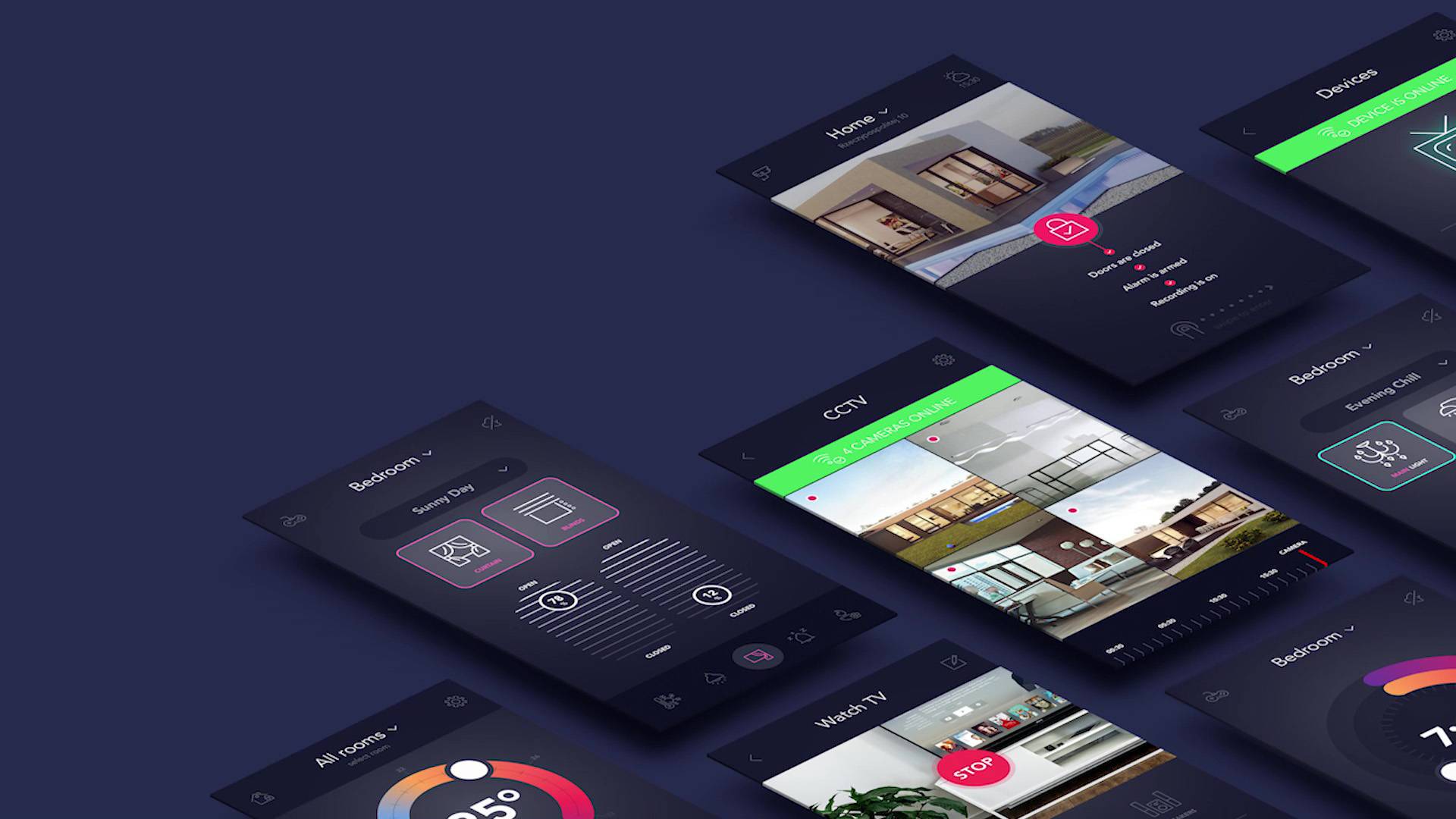
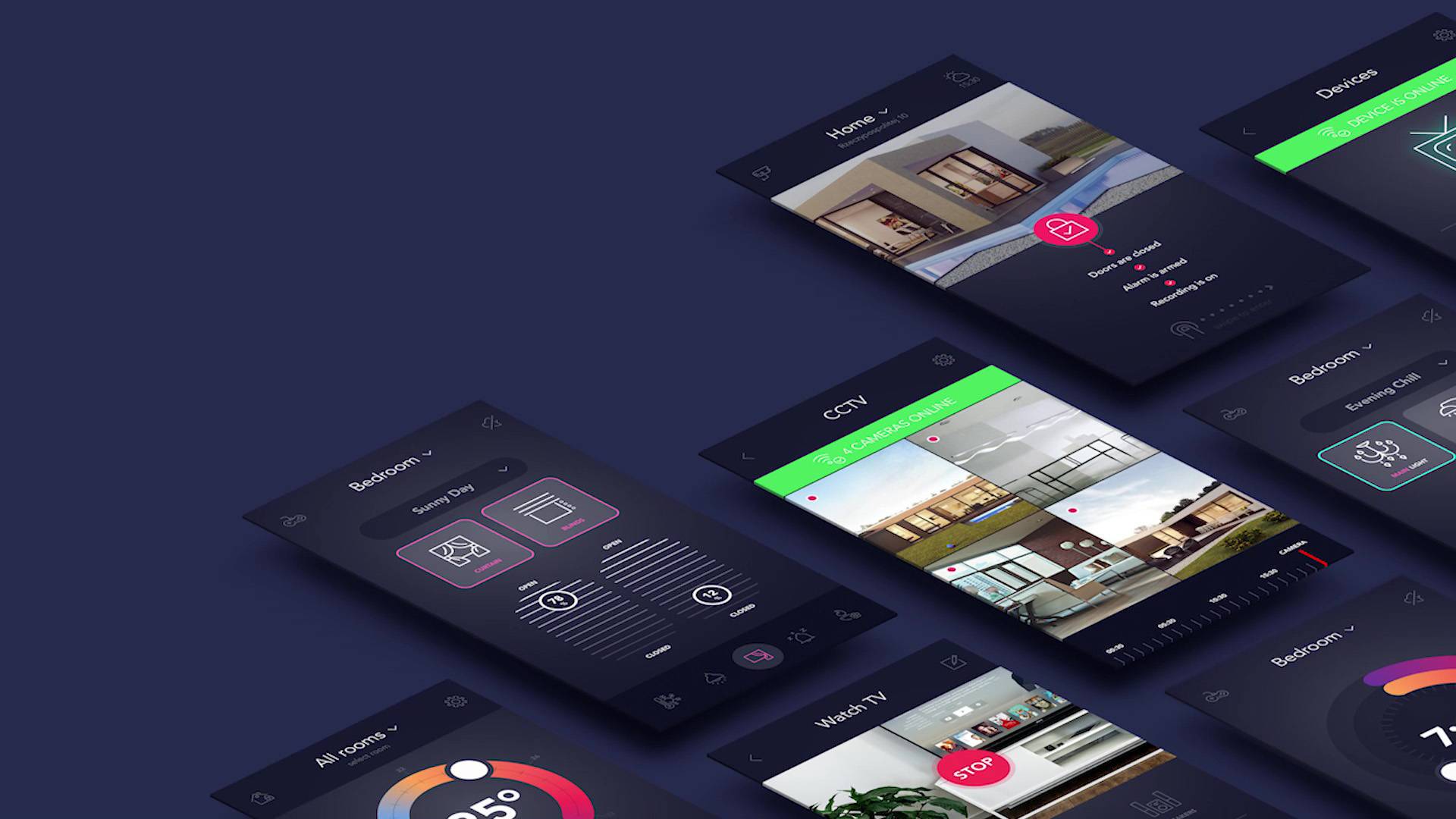
Kurs opracowałem tak, abyś poznał Sketch'a od najlepszej strony, mogąc w pełni wykorzystać jego potencjał. Niektóre zagadnienia, jak eksport grafik, lepiej wypunktować w krótkich lekcjach teoretycznych, natomiast inne, jak przygotowanie pod tworzenie nowego projektu - w praktyce. Dlatego podzieliłem Kurs na dwie części - w pierwszej otrzymasz skompresowaną do granic pigułkę wiedzy z przeglądem setek ważnych technik i skrótów klawiaturowych, tipsów i trików. Ta część została nagrana z ekspresową narracją i dzieje się w niej tak dużo, że zapewne będziesz wiele razy zatrzymywał wideo... o to chodzi! Wracaj do tych lekcji, kiedy tylko będziesz potrzebował odświeżyć podstawowe informacje. Druga część jest w 100% praktyczna, gdzie koncentrujemy się na wykorzystaniu poznanych w teorii technik do zaprojektowania kilku ekranów aplikacji inteligentnego domu. Dopiero obejrzenie obu części gwarantuje efekt w postaci przyswojenia potrzebnej wiedzy z aplikacji, ale także tego, jak tą wiedzę przełożyć na codzienną pracę z projektami.
Nowa Era w Projektowaniu UI
Ten Kurs to esencja nowego podejścia do projektowania nowoczesnych interfejsów użytkownika. Z trudem mogę pohamować entuzjazm z powodu kierunku, który wyznacza materiał jaki dla Ciebie przygotowałem. Kurs jest uzupełniony dziesiątkami dodatkowych technik i materiałów - jego przerobienie zapewne sprawi Ci dużo frajdy, jednak dopiero kiedy dowiesz się, że to dopiero początek wspaniałej przygody z nowoczesnymi narzędziami dla UI i UX Designerów, zrozumiesz, że otwiera się dla Ciebie zupełnie nowy rozdział. Kolejno pochłoną Cię narzędzia do prototypowania, tworzenia mikrointerakcj, w końcu eksportowania designu do front-endu i aplikacji, od czego dzieli nas naprawdę niewiele! To, jak szybko przejdziesz na drugą stronę lustra zależy tylko od Ciebie i od tego, czy podejmiesz wyzwanie z tego Kursu.
Skompresowana Teoria
Część teoretyczna to kompendium niemal wszystkich narzędzi, skrótów, tipów i tricków w Sketch'u, które niczym niebieska pigułka w Matrixie napełnią Twoją głowę pomysłami i oswoją z aplikacją. Będziesz do niej często wracał, ponieważ prezentowane techniki to wiedza, niekiedy tajemna, w najczystszej postaci. Mimo, że to teoria, nie będzie nudno!
Interfejs Sketch'a i Narzędzia
Dowiesz się jak sprawnie poruszać się po interfejsie aplikacji, jak zorganizować swoje pliki w Page czy Artboard'y, jak wyciągnąć maksimum z możliwości organizacji warstw, grup czy symboli. Poznasz też narzędzia, z których będziemy korzystać w dalszych częściach kursu.
Eksport Grafik
Poznasz rozmaite warianty eksportu grafiki, czy to w postaci finalnych plików dopasowanych idealnie do nowoczesnych urządzeń, czy czystego kodu SVG czy CSS. Dowiesz się jak przygotować komponenty do eksportu w ten sposób, aby wszystkie rozmiary i niezbędne formaty eksportowane były automatycznie.
Narzędzia wektorowe
Sketch w całości opiera się o wektory. Tworzenie ikon i praca z kształtami jest prosta, szybka i przyjemna. Atut takiego podejścia to możliwość wyeksportowania projektu na dowlone urządzenie i skalę. Poznasz dobre podejście do pracy z wektorami a także najważniejsze techniki i skróty, które zapewnią wysoką wydajność.
Kolory, Ikony i Typografia
W pracy z praktycznym projektem dowiesz się jak stworzyć Style Guide z kolorami, typografią czy jak wykorzystać ikony w taki sposób, aby były reużywalne w projekcie i abyśmy mogli zachować spójność, co jest niezwykle ważne w tworzeniu profesjonalnych interfejsów.
Praca z Symbolami
Symbole w Sketch to reużywalne komponenty, dzięki którym możemy budować złożone, spójne aplikacje w rekordowym czasie. To jedna z najbardziej potężnych funkcji nowych wersji Sketch'a, a zagnieżdżanie Symboli i ich zaawansowane ustawienia jak Override'y wykorzystamy w praktyce w naszym projekcie. Dzięki Symbolom praca w konwencji tzw. Atomic Design, czyli atomów, molekułów i organizmów - nabiera sensu i jest niezwykle wygodna, a eksport do CSS czy SVG jest w zasięgu ręki.
Praktyczny Projekt UI
W drugiej części Kursu skupimy się na stworzeniu kompletnego projektu w schemacie Mobile First. Na jego przykładzie poznasz konkretne zestawienia technik wykorzystywane w kontekście projektowym. Zaczniemy od konfiguracji Grida i ustawień Artbordów, przez projektowanie ikon i Symboli aż do gotowych plansz aplikacji. Ta wycieczka po konkretnych funkcjach Sketch'a nie tylko pozwoli Ci uporządkować wiedzę z części teoretycznej, ale także zrozumieć właściwe praktyki płynące z wielu projektów wykonanych w tej aplikacji.
Działający Prototyp
Na koniec, w oparciu o prostą metodę (tzw. Rapid Prototyping) i darmową aplikację Marvel App, stworzymy działający prototyp, który będziesz mógł wysłać np. z pomocą SMS na telefon, na którym można będzie go uruchomić. Zaplanujemy przejścia plansz oraz animacje, a wszystko to zrobimy w rekordowym czasie!
Prototypowanie w Sketch!
Nowość - kurs został rozszerzony o lekcję, w której dowiesz się jak działają funkcje prototypowania w aplikacji Sketch, które pozwalają szybko stworzyć działający, interaktywny prototyp aplikacji. Metoda, którą wykorzystujemy to tak zwane Rapid Prototyping, czyli szybkie prototypowanie w oparciu o przejścia plansz i hotspoty, na razie nie możemy natomiast tworzyć bardziej złożonych animacji czy mikrointerakcji. Na potrzeby prezentacji flow w naszym projekcie jest to jednak świetne rozwiązanie, a możliwość zaprezentowania takiego prototypu przez udostępnienie go w chmurze Sketcha czy podgląd na urządzeniu z pomocą aplikacji Sketch Mirror pozwala na przetestowanie Twojego projektu jeszcze w Sketchu!
Sketch tylko na mac OS?
A co z użytkownikami systemu Windows? Cóż, to prawda, że Sketch dostępny jest tylko na komputery firmy Apple - istnieją jednak sposoby, aby korzystać z dobrodziejstw systemu mac OS również na PC i laptopach wyposażonych w bardziej popularny system Windows. Więcej o takich możliwościach przeczytacie tutaj. Nie jest to proste rozwiązanie i nie możemy polecać go dla każdego, ale wysiłek może okazać się wart zachodu - szczególnie, że większość nowoczesnych narzędzi do UI i UX designu dostępnych jest w wersjach na system mac OS.
Dla kogo jest ten kurs?
Sketch jest narzędziem, którego może (i powinien;) nauczyć się każdy użytkownik Mac'a. To prosta aplikacja, w której możesz pracować zarówno z grafiką wektorową, jak i edytować bitmapy. Osoby bardziej zaawansowane mogą zadać pytanie - po co się go uczyć, skoro to tak proste narzędzie. Okazuje się jednak, że pełny potencjał tego fantastycznego programu tkwi głębiej, a kolejne odkrywane techniki sprawią, że przeżyjesz wiele - 'a więc to tak można!' - momentów. Zdecydowanie jest to materiał, który zadowoli także osoby bardziej zaawansowane w projektowaniu UI, a nawet tych z Was, którzy już od jakiegoś czasu korzystają ze Sketch'a!
Czego się nauczysz?
-
Ustawienia Interfejsu
-
Przeglad waznych technik i skrótów
-
Tips & Tricks
-
Eksport grafik
-
Narzedzia wektorowe
-
Kolory, Ikony i Typografia
-
Praca z symbolami
-
Praktyczny Projekt UI
Zawartość
Sketch
12 rozdziały 50 lekcji 7h 34min
-
Wstęp do Kursu
3min
-
Interfejs i Nawigacja
41min
Nawigacja i zmiana widoku
6min
Tworzenie selekcji
6min
Strony i Artboardy
7min
Organizacja warstw
4min
Operacje logiczne
8min
Praca z kształtami
10min
-
Praca z Narzędziami
57min
Narzędzie Wektorowe
11min
Transformacje kształtów
9min
Jeszcze inne transformacje
8min
Opcje wyrównania
11min
Skalowanie i Resizing
10min
Maskowanie
9min
-
Przydatne Techniki
53min
Eksport grafik
12min
Pixel Grid
5min
Tworzymy Symbole
13min
Praca w skali 1x
9min
Grid Layout
8min
-
Koncepcja Projektu
41min
Szkice oraz mockupy
7min
Praca z Kolorami
11min
Style Guide w Projekcie
8min
Praca z Typografią
8min
Type Ramp
7min
-
Projekt Home App
35min
Tworzenie Topu
11min
Ekran Główny - dodatki
11min
Organizacja i Nazewnictwo
13min
-
Kolejne Artboardy
21min
Iteracje Artboardu Home
10min
Warianty przycisku
8min
Podgląd na urządzeniu
3min
-
Kolejne Ekrany Aplikacji
1h 16min
Ekran Logowania
13min
Kolejny ekran i Ikony
10min
Ekran Główny i Gradienty
9min
Ekran Ustawień
13min
Ekran Devices
15min
Ekran Akcji
11min
Ekran Szczegółów Akcji
6min
-
Inne Elementy Home App
1h 3min
Menu Dolne
8min
Ekrany Senses Blinds
12min
Ekran Lampy
14min
Ekran Temperatury
6min
Ekrany Kamer
10min
-
Portowanie na inne urządzenia
15min
Ekran horyzontalny i widok tabletowy
15min
-
Prototyp Aplikacji
46min
Wprowadzenie do Marvel
8min
Definiowanie Przejść i Hotspotów
16min
Działający Prototyp
6min
Sketch Cloud
7min
Nowość - Prototypowanie w Sketch!
9min
-
Zakończenie
2min
Dziękuję za uwagę
2min
Autor kursu
Dołącz do ponad 10 tys. zadowolonych z naszych kursów
Dominika Chołaj
31 stycznia 2021
Kurs na prawdę fajny - szkoda ze po pewnym czasie nie da sie pobrac certyfikatu za jego ukonczenie.... Eduweb zszedl na psy :)
Michal Marczewski
17 października 2022
Robert Harezlak
7 września 2023

Kurs Sketch
-
50 lekcji wideo
-
7h 34min materiału
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
Moi znajomi coraz częściej pytają: 'Jak nauczyć się UX?'. Praktycznie każdy kto chce zacząć jest przytłoczony ilością wiedzy, narzędzi pracy oraz jak to wszystko wykorzystać w swojej pracy. Swoim znajomym zawsze polecam eduweb, ponieważ pozwala krok po kroku zrozumieć świat UX od A do Z. Na platformie znajdziesz także bardziej zaawansowane techniki, które zaoszczędzą Ci dziesiątki, a może i setki godzin w pracy. Nie ucz się na swoich błędach - wykorzystaj wiedzę osób, które zrobiły to za Ciebie

Kamil Tatol
Product Design Lead, Pioner Labs
Zacznij naukę w Sketch
-
50 lekcji wideo
-
7h 34min materiału
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Adobe XD
Grzegorz Róg
Design Systems
Tomek Koszyk
Projektowanie UI
Natalia Bienias
Trendy w UI i UX 2021
Grzegorz Róg
Figma Tips & Tricks
Grzegorz Róg
Interaktywne Prototypy z Adobe XD i ProtoPie
Grzegorz Róg
Flinto
Grzegorz Róg