Kurs Adobe XD i Muse
W Kursie, poza omówieniem technik pracy w Adobe XD dowiesz się, jak z projektu, który wykonamy, stworzyć działającą stronę z pomocą Adobe Muse!
37 lekcji
5h 29min
5 (2 oceny)

Adobe XD i Muse - Od Interfejsu po Gotową Stronę
Narzędzie do pracy z UI w Adobe CC
Jedną z ogromnych zalet XD jest fakt, że znajduje się w popularnym pakiecie Adobe, co znaczy że możesz z niego korzystać w ramach subskrypcji CC, jak również współpracuje z innymi aplikacjami jak Photoshop czy Illustrator. Kurs, który masz przed sobą to kompleksowe omówienie technik pracy w Adobe XD jak również praktyczny projekt strony internetowej, który wykonamy a następnie wdrożymy bez użycia ani jednego kawałka kodu!
Współpraca z innymi aplikacjami
Na przestrzeni Kursu dowiesz się, jak wymieniać informacje z Photoshop czy Illustrator a nawet aplikacjami mobilnymi, które pomogą Ci szybko prototypować na tablecie czy telefonie. Stworzone w ten sposób szkice szybko zaimportujesz do XD i rozpoczniesz pracę z projektem interfejsu użytkownika.
Magia Adobe Experience Design
Szereg pomysłów zastosowanych w Adobe XD sprawia, że projektowanie interfejsów z jego pomocą jest niezwykle wydajne. Jednymi z ciekawych narzędzi jest przykładowo Repeat Grid, który pozwala Ci łatwo powielić powtarzalne elementy interfejsów takie jak tabelki czy listy. Możesz także łatwo umieścić grafiki w każdym z elementów tak stworzonego grida a nawet gotowy tekst, przeciągając obrazy czy pliki tekstowe do aplikacji!
Projektowanie + Prototypowanie
Dzięki zintegrowanej funkcji szybkiego prototypowania w Adobe XD, przygotowany projekt możesz łatwo wzbogacić o przejścia i animacje poszczególnych ekranów. Dzięki funkcji podglądu zarówno w ramach aplikacji, jak i na podłączonym urządzeniu, możesz szybko testować wdrażane rozwiązania i wybrać wygląd zoptymalizowany dla urządzenia pod które projektujesz!
Udostępnianie i komentarze
Niezwykle przydatną funkcją okaże się możliwość udostępniania przygotowanego w XD prototypu strony WWW czy aplikacji. Osoby, które otrzymają łącze, będą mogły podejrzeć działający prototyp, również na urządzeniach mobilnych, jak również wziąć udział w dyskusji i przekazać swój feedback do każdego z Artboardów, oznaczając na nim konkretne poprawki.
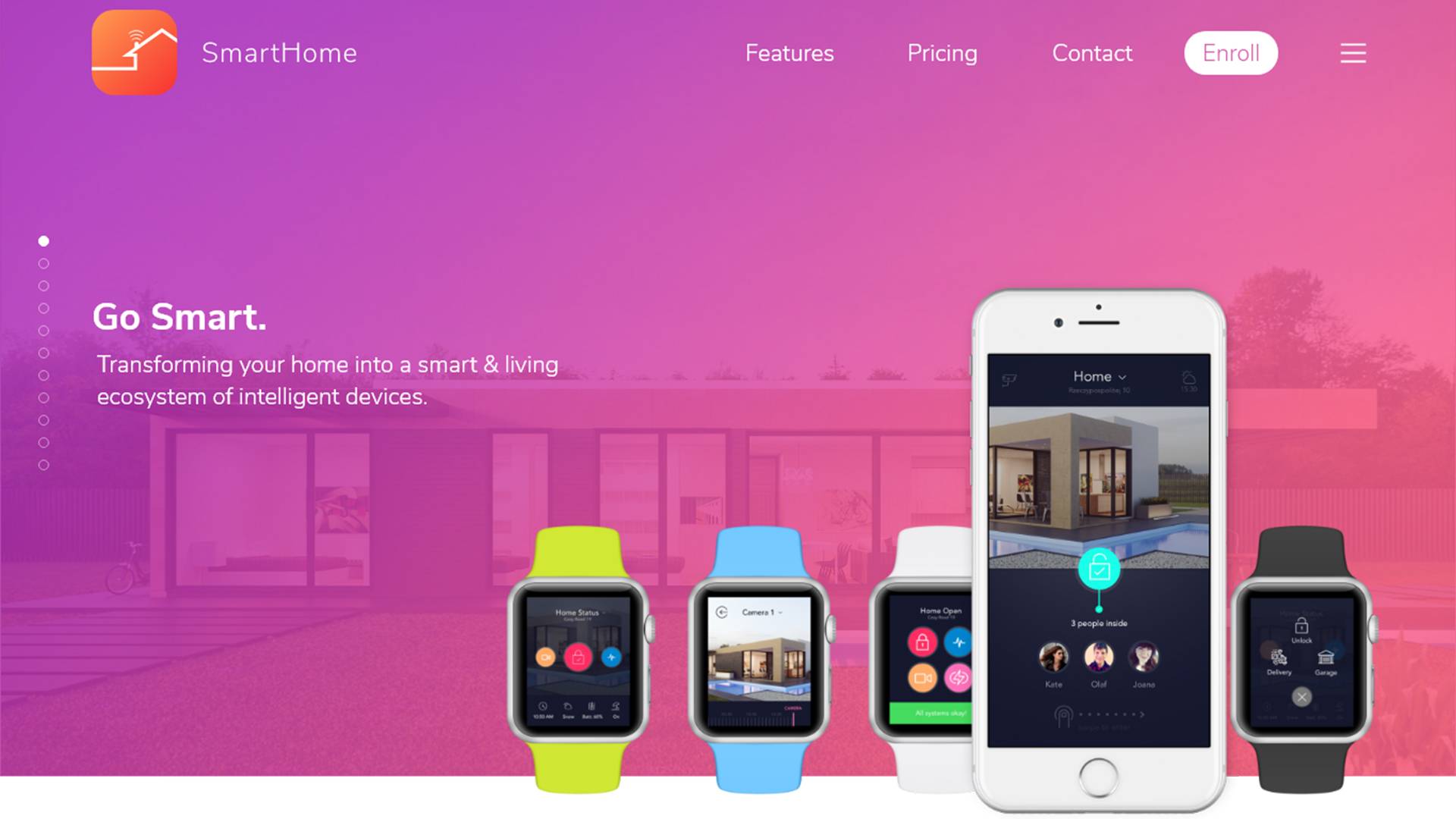
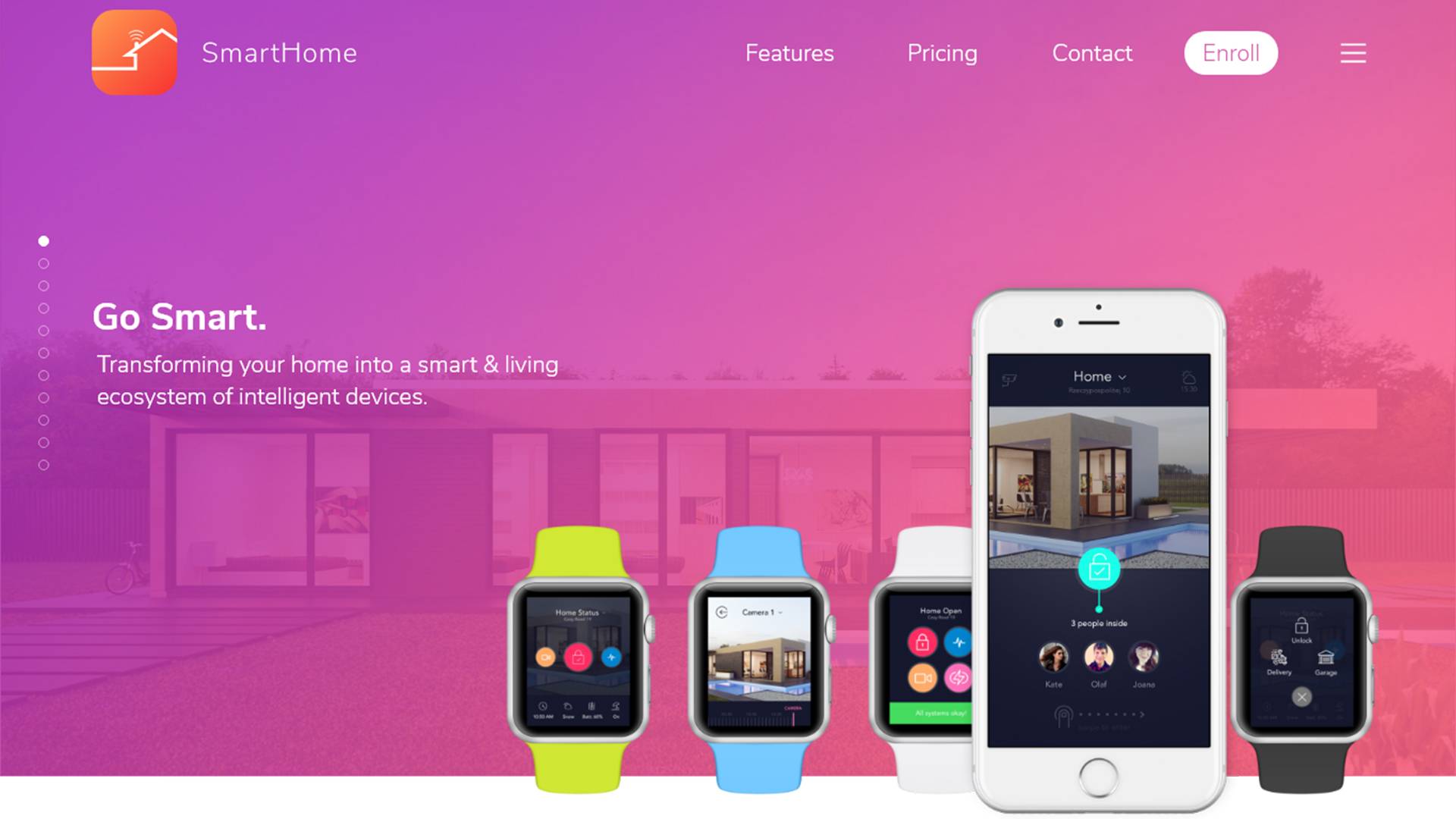
Praktyczny projekt strony WWW
W tym Kursie skoncentrujemy się od początku na tworzeniu praktycznego projektu witryny, która będzie reklamowała aplikację inteligentnego domu z którą pracowaliśmy także w innych kursach ścieżki UX. Zaczniemy mniej typowo, bo od widoku desktopowego, a następnie dorobimy widok responsywny i przetestujemy go na telefonie. W gotowym projekcie zaprototypujemy przejścia i interakcje a następnie przygotujemy grafiki pod eksport do sieci.
Tworzenie strony w Adobe Muse
Kolejnym etapem będzie wdrożenie przygotowanego projektu strony w aplikacji Adobe Muse. Będziemy pracować w środowisku graficznym co znaczy, że do wdrożenia strony nie użyjemy ani jednej linijki kodu! Zobaczysz, jak łatwo możesz swoje projekty, bez znajomości technologii webowych wdrożyć jako proste, działające witryny! Tym samym nasz Kurs stanowi kompletne kompendium od szkicowania, przez zdetalowany projekt UI, interaktywny prototyp, aż do gotowej, responsywnej strony WWW!
Dla kogo jest ten kurs?
Kurs przygotowałem dla wszystkich osób, które chcą zająć się, lub już się zajmują projektowaniem interfejsów użytkownika i chcą tworzyć nowoczesne strony WWW oraz aplikacje. Workflow pokazany w Kursie pozwoli Ci zoptymalizować czas swojej pracy i tworzyć niezwykle wydajnie ciekawe, działające projekty. Nie jest wymagana wcześniejsza wiedza z zakresu kodowania i wdrażania stron WWW a jeśli chodzi o część z Adobe Muse - nie musisz także posiadać wcześniejszego doświadczenia w pracy z tą aplikacją. Jeśli będziesz chciał rozwinąć swoje umiejętności w tym zakresie - sprawdź Kurs Adobe Muse.
Czego się nauczysz?
-
Interfejs i Narzedzia XD
-
Wydajne projektowanie
-
Prototypowanie przejsc
-
Praca z Adobe Muse
-
Praktyczny projekt UI
-
Tworzenie responsywnej strony
Zawartość
Adobe XD i Muse
11 rozdziały 37 lekcji 5h 29min
-
Wstęp
26min
Artboardy oraz Grid
8min
Rozdzielczości i ekrany Retina
6min
Praca z Photoshop i Illustrator
10min
-
Interfejs Adobe XD
10min
Nawigacja po dokumencie
4min
Ważne skróty klawiaturowe
6min
-
Organizacja projektu
46min
Szukanie inspracji
6min
Organizacja kolorów
13min
Praca z Typografią
13min
Narzędzia Kształtów
7min
Symbole w Adobe XD
6min
-
Projektowanie Interfejsu
42min
Praca z obrazami
8min
Import plików tekstowych
7min
Narzędzie Pen Tool
10min
Projektowanie kafelków
11min
-
Praca z kolejnymi Ekranami
36min
Tworzenie Ekranów
7min
Ekran Referencji
8min
Operacje Logiczne
6min
Sekcje z Gridem
6min
Projekt Formularza
9min
-
Prototyp i udostępnianie
17min
Prototypowanie w XD
10min
Udostępnianie Projektu
7min
-
Responsywna Witryna
32min
Mobilna wersja projektu
16min
Podgląd na urządzeniu
8min
Eksport grafik
9min
-
Praca w Adobe Muse
36min
-
Kolejne podstrony
1h 7min
Drugi ekran
19min
Trzeci i czwarty ekran
16min
Piąty ekran
11min
Szósty ekran
9min
Siódmy i ósmy ekran
12min
-
Dodatki w Muse
17min
Elementy interaktywne
10min
Muse - export na serwer
7min
-
Zakończenie
1min
Dziękuję za uwagę
1min
Autor kursu
Dołącz do ponad 10 tys. zadowolonych z naszych kursów
Super!
Michał Krzysztoń
7 lutego 2021
Kurs bardzo dobry, ale dla początkujących. Daję 5 gwiazdek bo naprawdę trzeba docenić organizację kolejnych tematów i samego twórcę. Jeżeli jednak zna się podstawy Adobe XD i już coś działa, to raczej nie jest kurs dla niego. Polecać, polecam, choć czuję trochę stratę pieniędzy przez to, że wiedziałem już wiele przed kursem. Pozdrawiam
Paweł Janik
30 marca 2021

Kurs Adobe XD i Muse
-
37 lekcji wideo
-
5h 29min materiału
-
Ostatnia rewizja 27.07.2017
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
Moi znajomi coraz częściej pytają: 'Jak nauczyć się UX?'. Praktycznie każdy kto chce zacząć jest przytłoczony ilością wiedzy, narzędzi pracy oraz jak to wszystko wykorzystać w swojej pracy. Swoim znajomym zawsze polecam eduweb, ponieważ pozwala krok po kroku zrozumieć świat UX od A do Z. Na platformie znajdziesz także bardziej zaawansowane techniki, które zaoszczędzą Ci dziesiątki, a może i setki godzin w pracy. Nie ucz się na swoich błędach - wykorzystaj wiedzę osób, które zrobiły to za Ciebie

Kamil Tatol
Product Design Lead, Pioner Labs
Zacznij naukę w Adobe XD i Muse
-
37 lekcji wideo
-
5h 29min materiału
-
Ostatnia rewizja 27.07.2017
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Adobe XD
Grzegorz Róg
Design Systems
Tomek Koszyk
Projektowanie UI
Natalia Bienias
Trendy w UI i UX 2021
Grzegorz Róg
Figma Tips & Tricks
Grzegorz Róg
Interaktywne Prototypy z Adobe XD i ProtoPie
Grzegorz Róg
Flinto
Grzegorz Róg