Kurs JavaScript bez Tajemnic
JavaScript nieustannie się rozwija i stopniowo pojawiają się w nim funkcje, które usprawniają pracę lub adresują określone problemy. Jednak ze względu na konieczność zachowania wstecznej kompatybilności, pewne elementy pozostają niezmienne co jest jednocześnie zaletą i wadą.
1 lekcji
42min
5 (6 oceny)

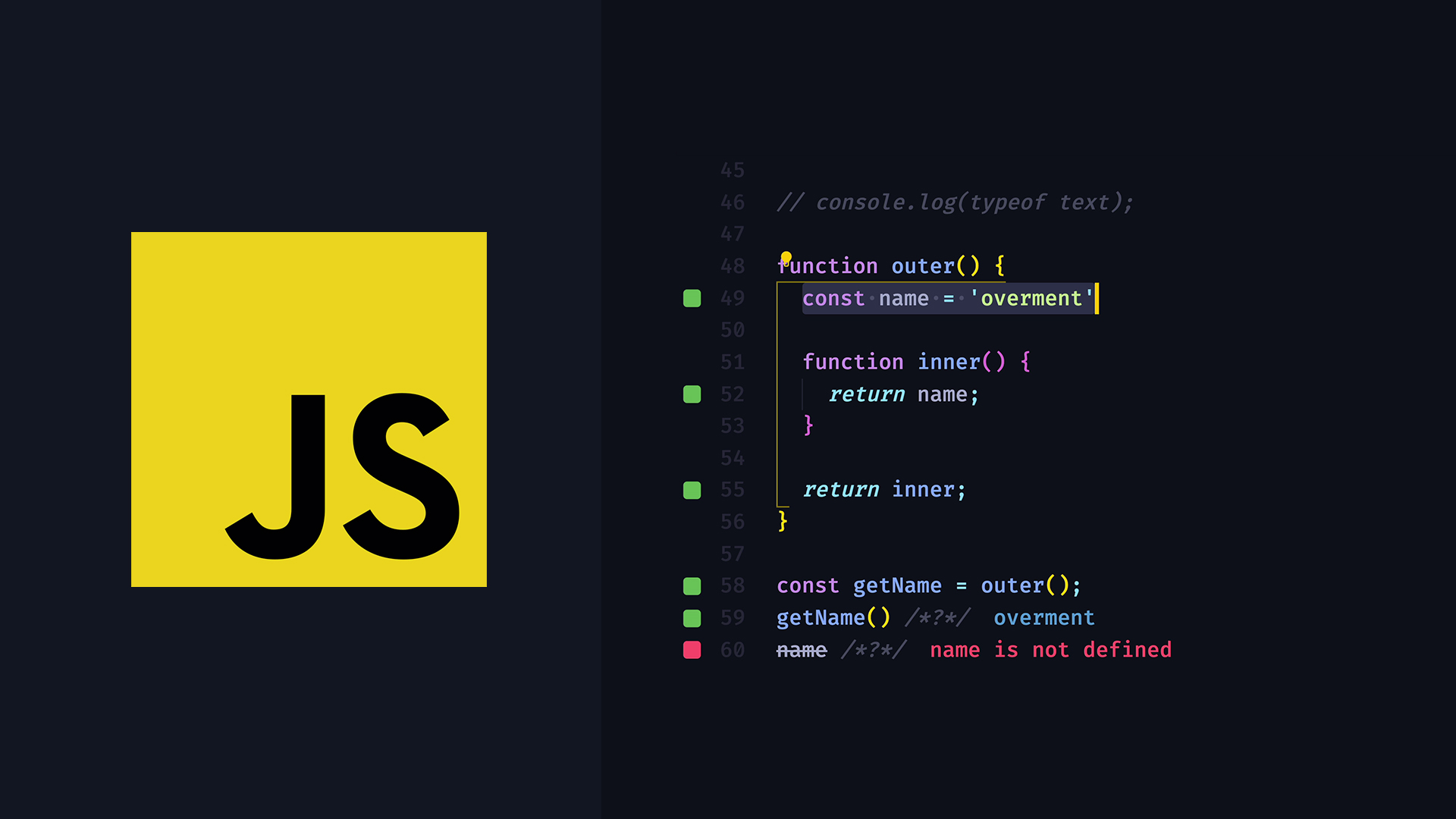
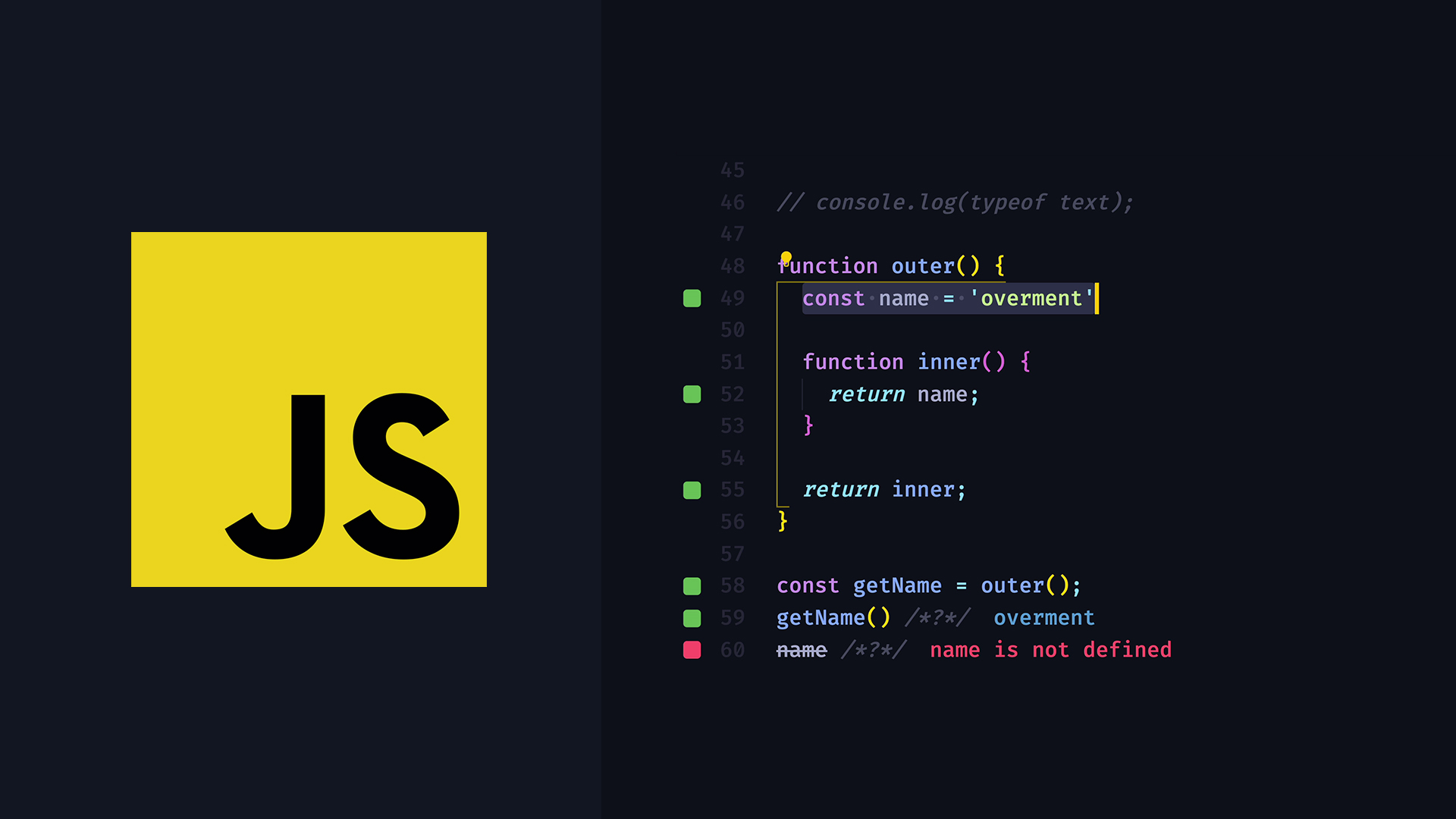
JavaScript bez Tajemnic - Scope, this, closure i typy złożone
Trudne części JavaScriptu
Podstawowy JavaScript posiada dość niską barierę wejścia. Stosunkowo szybko jesteśmy w stanie stworzyć z jego pomocą określoną funkcjonalność i stopniowo poszerzać swoją wiedzę. Już po kilku tygodniach intensywnej nauki możemy sięgać po frameworki i tam wszystko zaczyna się mocno komplikować. Często to skomplikowanie wynika z braku solidnych fundamentów, których niewystarczające zrozumienie każdego dnia przysparza nam problemów.W tym warsztacie wrzucamy na tapet te najczęściej wymieniane zarówno przez początkujących jak i doświadczonych programistów.
Scope, Closure, This, Lexical & Dynamic Scope...czyli co?
Podczas gdy zadeklarowanie zmiennej w JavaScripcie nie wymaga specjalnej wiedzy programistycznej, tak już zrozumienie tego, jak JavaScript interpretuje ten proces, to już inna sprawa. Nagle okazuje się że w pewnych sytuacjach możemy w prosty sposób wygenerować błąd, który nie jest widoczny na pierwszy rzut oka i może spowodować nawet utratę danych w naszej aplikacji.Wyzwanie tutaj stanowi również fakt, że wiele źródeł w Internecie, próbując wyjaśnić działanie tych mechanizmów, niepotrzebnie komplikuje sprawę albo posługując się zbyt skomplikowanym słownictwem albo przykładami. W naszym warsztacie zrobiliśmy wszystko aby każdy z tematów był dla Ciebie jasny a w razie potrzeby zawsze możesz zapytać autora o dodatkowe wyjaśnienie.
Referencja i Wartość - jaka jest różnica?
Na pierwszy rzut oka przekazywanie informacji w JavaScripcie odbywa się dokładnie na takiej samej zasadzie, bez względu na rodzaj danych na których pracujemy. Okazuje się że tak do końca nie jest. Złożone typy danych (tablice i obiekty) przekazywane są w JavaScripcie przez referencję (odniesienie do oryginału) a nie poprzez wartość.W praktyce oznacza to tyle, że łatwo możemy zmodyfikować oryginalny obiekt na którym pracujemy, co prowadzi do często nieprzewidzianych konsekwencji.
Shallow copy, deep freeze. Tak, nadal mówimy o JavaScript
Obiekty są nieodłącznym elementem JavaScriptu. I w związku z tym jak działa scope, domknięcia oraz przekazywanie wartości, musimy mieć strategię do tegom aby odpowiednio pracować z danymi przechowywanymi w obiektach. Mowa tutaj o zamrażaniu oraz kopiowaniu, które mogą odbywać się zarówno w formie "płytkiej" jak i "głębokiej". O tym kiedy wykorzystać którą i co dokładnie oznaczają, dowiesz się w naszym warsztacie.
Nowe funkcje JavaScriptu
Złożoność aplikacji JavaScript rośnie w ogromnym tempie a to wymaga nowych narzędzi i strategii rozwoju aplikacji. Przykładem jest podział kodu na mniejsze moduły, co przez długi czas realizowane było z pomocą zewnętrznych narzędzi i CommonJS Modules. Obecnie do naszej dyspozycji są Moduły ES6, które stopniowo zyskują większe wsparcie przeglądarek.Nie zmienia to jednak faktu, że nadal warto sięgać po zewnętrzne narzędzia, ułatwiające pracę z JavaScriptem i to nawet doskonały temat na kolejny warsztat.
Dla kogo jest ten kurs?
Warsztat został stworzony z myślą o osobach które absolutne podstawy programowania w JavaScript mają już za sobą oraz o bardziej doświadczonych programistach, którzy czują że niektóre fundamentalne elementy tego języka stanowią dla nich problem.
Czego się nauczysz?
-
Zakres globalny i lokalny
-
Zakres blokowy
-
Hoisting & Temporal Dead Zone
-
Closure
-
Słowo kluczowe this
-
Meotdy call, apply, bind
-
Moduły w JavaScript
-
Przekazywanie informacji przez wartość i referencję
-
Kopiowanie obiektów
-
“Zamrażanie” obiektów
Autor kursu
Dołącz do ponad 10 tys. zadowolonych z naszych kursów
Dużo konkretnej wiedzy. Warto obejrzeć jeżeli jest już się z JavaScriptem za pan brat w celu uporządkowania wiedzy.
Przemysław Tyczyński
20 stycznia 2021
Materiał w bardzo przystępny sposób podsumowuje kwestie, które dla developerów często są tajemnicą. Bardzo polecam. Tym bardziej, że cały warsztat trwa 42 min, więc nie ma tu "zbędnego gadania".
Natalia Sokołowska
20 stycznia 2021
Mateusz
29 stycznia 2021
Super jak zawsze! Konkret!
Maciej Dzik
6 listopada 2021
Polecam
Robert
5 grudnia 2021
Luiza
29 czerwca 2022

Kurs JavaScript bez Tajemnic
-
1 lekcji wideo
-
42min materiału
-
Ostatnia rewizja 29.10.2020
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
We frontendzie nie można stać w miejscu, niezależnie od tego, czy jest się początkującym, czy zaawansowanym. Narzędzia i techniki się zmieniają, więc trzeba cały czas trzymać rękę na pulsie. Jako twórca kursów i programista mogę spokojnie polecić eduweb.pl jako aktualne i dobre źródło wiedzy.

Adam Romański
helloroman.com
Zacznij naukę w JavaScript bez Tajemnic
-
1 lekcji wideo
-
42min materiału
-
Ostatnia rewizja 29.10.2020
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Nowoczesny React
Michał Jabłoński
Nowości w NextJS13
Daniel Noworyta
Tailwind CSS
Daniel Noworyta
NestJS od Podstaw
Adam Gospodarczyk
Szeroka Perspektywa Full-Stack Web Developmentu
Adam Gospodarczyk
Narzędzia JavaScript Full-Stack Web Developera
Adam Gospodarczyk