Kurs Zaawansowane debugowanie JavaScript i Node.js
Aby realizować swoje zadania szybciej, warto sięgnąć po debuggery dostępne np. w Chrome Dev Tools czy Visual Studio Code.
1 lekcji
27min
5 (2 oceny)

Zaawansowane debugowanie JavaScript i Node.js - w Visual Studio Code
Dlaczego wykorzystanie console.log nie jest dobre?
Jako programiści możemy osiągać niezwykłe wyniki nie tylko poszerzając swoją wiedzę ale również optymalizując pracę, wykorzystując nowoczesne narzędzia i języki. Debugowanie i inspekcja kodu z pomocą console.log() wymaga od nas zaglądania do IDE, potem przeglądarki, wykonywania określonych akcji, sprawdzania zawartości konsoli - i powtarzania tego procesu tak długo, aż znajdziemy rozwiązanie, a często nie następuje to od razu. Nawet jeżeli wydaje się że ta czynność zajmuje nie więcej niż kilka sekund, tak trzeba brać pod uwagę że wykonujemy ją dziesiątki a czasem nawet setki razy, za każdym razem tracąc niepotrzebnie energię i czas.
Debugowanie JavaScript i Node.js
Do debugowania i inspekcji kodu mamy do dyspozycji wiele różnych narzędzi, które pomagają nam eksplorować wartości zmiennych oraz podglądać to jak wykonuje się nasz program. Najpopularniejszym z nich są wbudowane w przeglądarki narzędzia developerskie, które często nie wymagają żadnej konfiguracji do tego aby zacząć z nich korzystać.Alternatywą lub uzupełnieniem są debuggery wbudowane w IDE (np. Visual Studio Code czy WebStorm), które dają nam niemal pełny wgląd w to jak wykonuje się nasz kod i jakie wartości przyjmują zmienne. Narzędzia te często wymagają wstępnej konfiguracji, co stanowi barierę w ich wykorzystaniu - barierę, którą zdecydowanie warto przekroczyć.
Jednoczesne debugowanie po stronie klienta i serwera
Niezwykłą funkcją debuggera kodu JavaScript jest to, że możemy skonfigurować go w taki sposób, aby jednocześnie śledzić komunikację naszej aplikacji zarówno po stronie klienta jak i serwera. Wystarczy odpowiednio skonfigurować debugger dla obu części i potem korzystać z nowych możliwości. Mowa tutaj o debugowaniu aplikacji których back-end napisany jest w Node.js (Express, Nest.js, Hapi) a front-end z wykorzystaniem JavaScriptu lub jednego z frameworków (React, Angular, Vue).
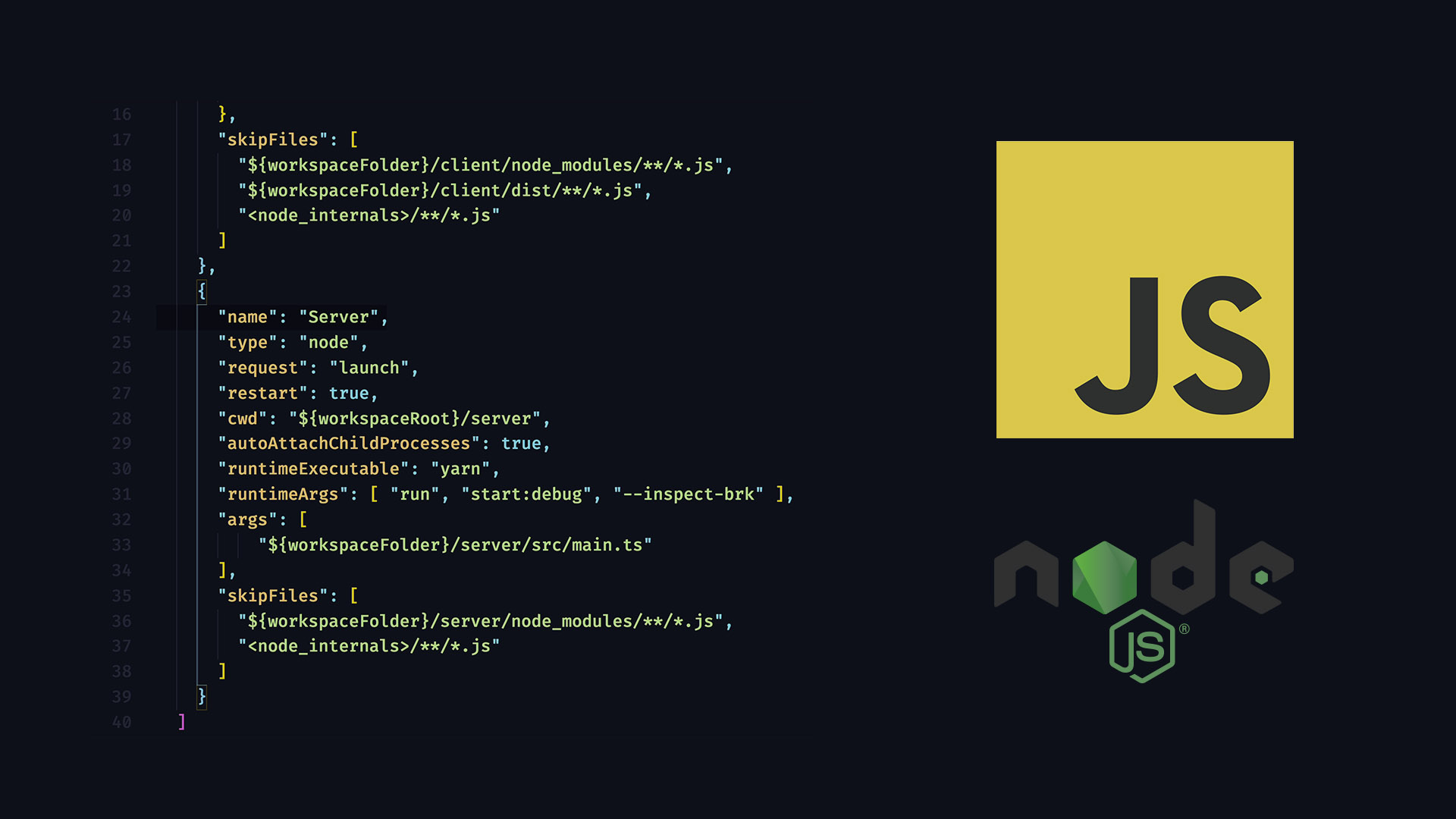
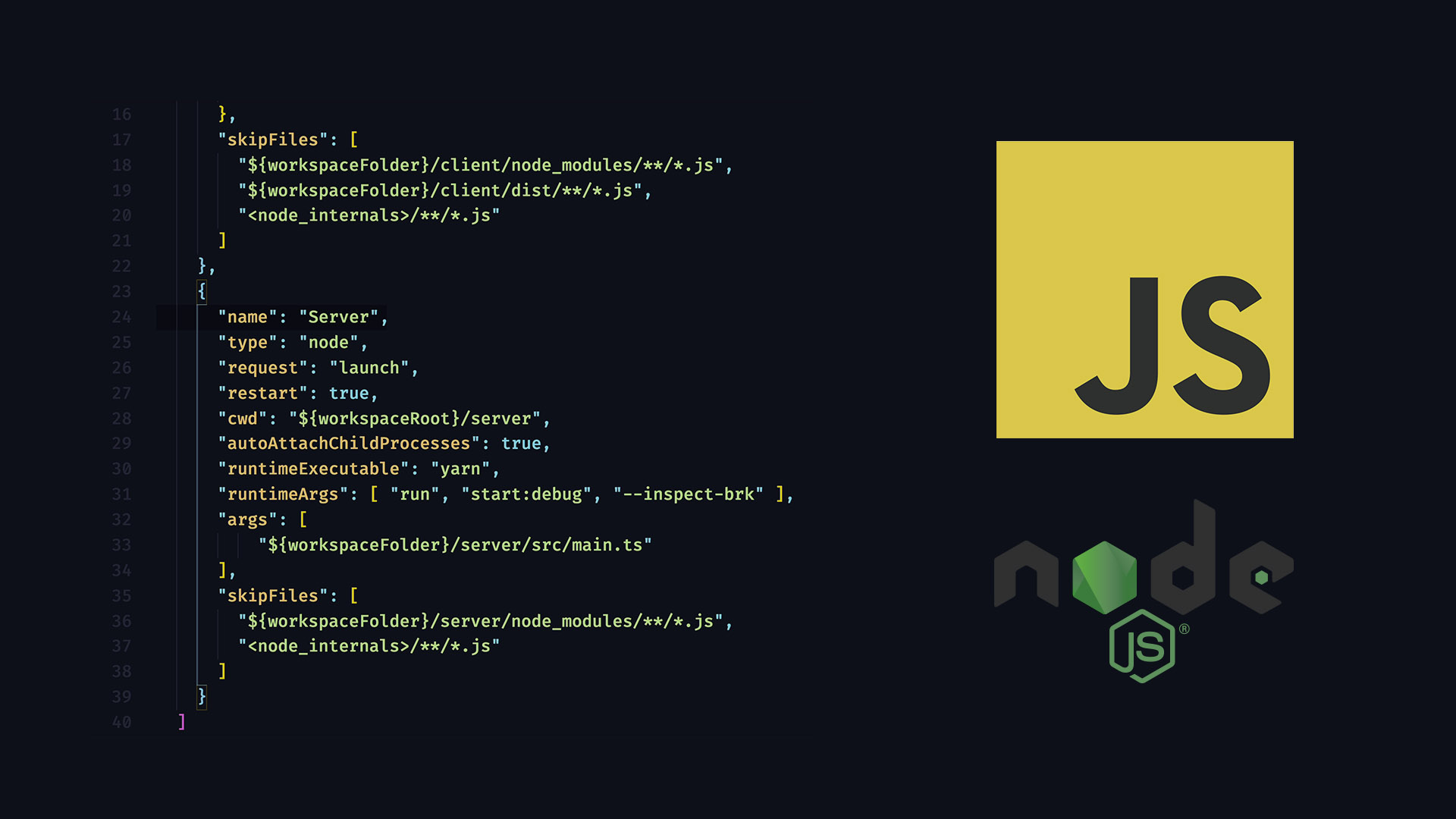
Konfiguracja debuggera
Konfiguracja jest największą przeszkodą do tego aby wykorzystywać debuggery w codziennej pracy. Całkowicie pomijany jest tutaj fakt, że takiej konfiguracji trzeba dokonać tylko raz w ramach konkretnego projektu. Dodatkowo najpopularniejsze frameworki oferują gotowe ustawienia - wystarczy że wkleimy je do naszego debuggera i dostosujemy pojedyncze opcje.
Stań się lepszym programistą
Wykorzystanie zaawansowanych narzędzi do debugowania kodu sprawi że staniesz się po prostu lepszym programistą. Korzyści w postaci oszczędzonego czasu, energii oraz mniejsza sznasa na wystąpienie różnego rodzaju błędów, są czymś co docenisz Ty oraz Twój pracodawca.
Dla kogo jest ten kurs?
Ten warsztat został stworzony z myślą o programistach JavaScript / Node.js, którzy do inspekcji i debugowania kodu wykorzystują metodę console.log i chcą przenieść jakość swojej pracy na kolejny poziom wykorzystując Chrome Dev Tools oraz wbudowane w IDE debuggery.
Czego się nauczysz?
-
Jak korzystać z console.log
-
Słowo kluczowe “debugger”
-
Wykorzystanie Chrome Dev Tools
-
Debugowanie z Parcel.js
-
Debugowanie w Visual Studio Code
-
Konfiguracja debuggera
-
Debugowanie aplikacji Vue 3
-
Debugowanie aplikacji Nest.js
-
Debugowanie po stronie klienta i serwera
Autor kursu
Dołącz do ponad 10 tys. zadowolonych z naszych kursów
Świetny warsztat
Robert Studziński
5 grudnia 2020
Paweł Pilarczyk
28 grudnia 2020

Kurs Zaawansowane debugowanie JavaScript i Node.js
-
1 lekcji wideo
-
27min materiału
-
Ostatnia rewizja 30.11.2020
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
We frontendzie nie można stać w miejscu, niezależnie od tego, czy jest się początkującym, czy zaawansowanym. Narzędzia i techniki się zmieniają, więc trzeba cały czas trzymać rękę na pulsie. Jako twórca kursów i programista mogę spokojnie polecić eduweb.pl jako aktualne i dobre źródło wiedzy.

Adam Romański
helloroman.com
Zacznij naukę w Zaawansowane debugowanie JavaScript i Node.js
-
1 lekcji wideo
-
27min materiału
-
Ostatnia rewizja 30.11.2020
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Nowoczesny React
Michał Jabłoński
Nowości w NextJS13
Daniel Noworyta
Tailwind CSS
Daniel Noworyta
NestJS od Podstaw
Adam Gospodarczyk
Szeroka Perspektywa Full-Stack Web Developmentu
Adam Gospodarczyk
Narzędzia JavaScript Full-Stack Web Developera
Adam Gospodarczyk