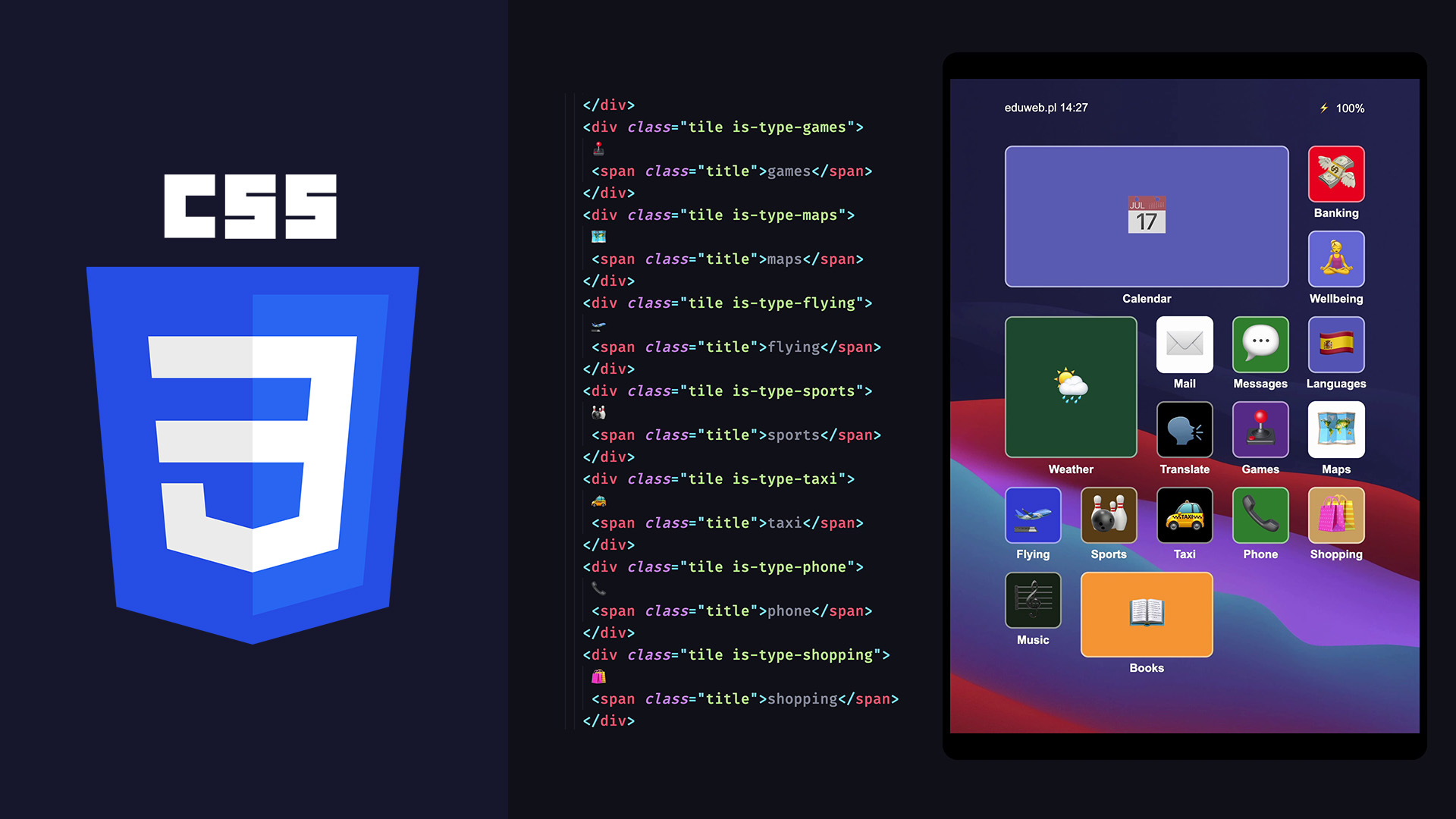
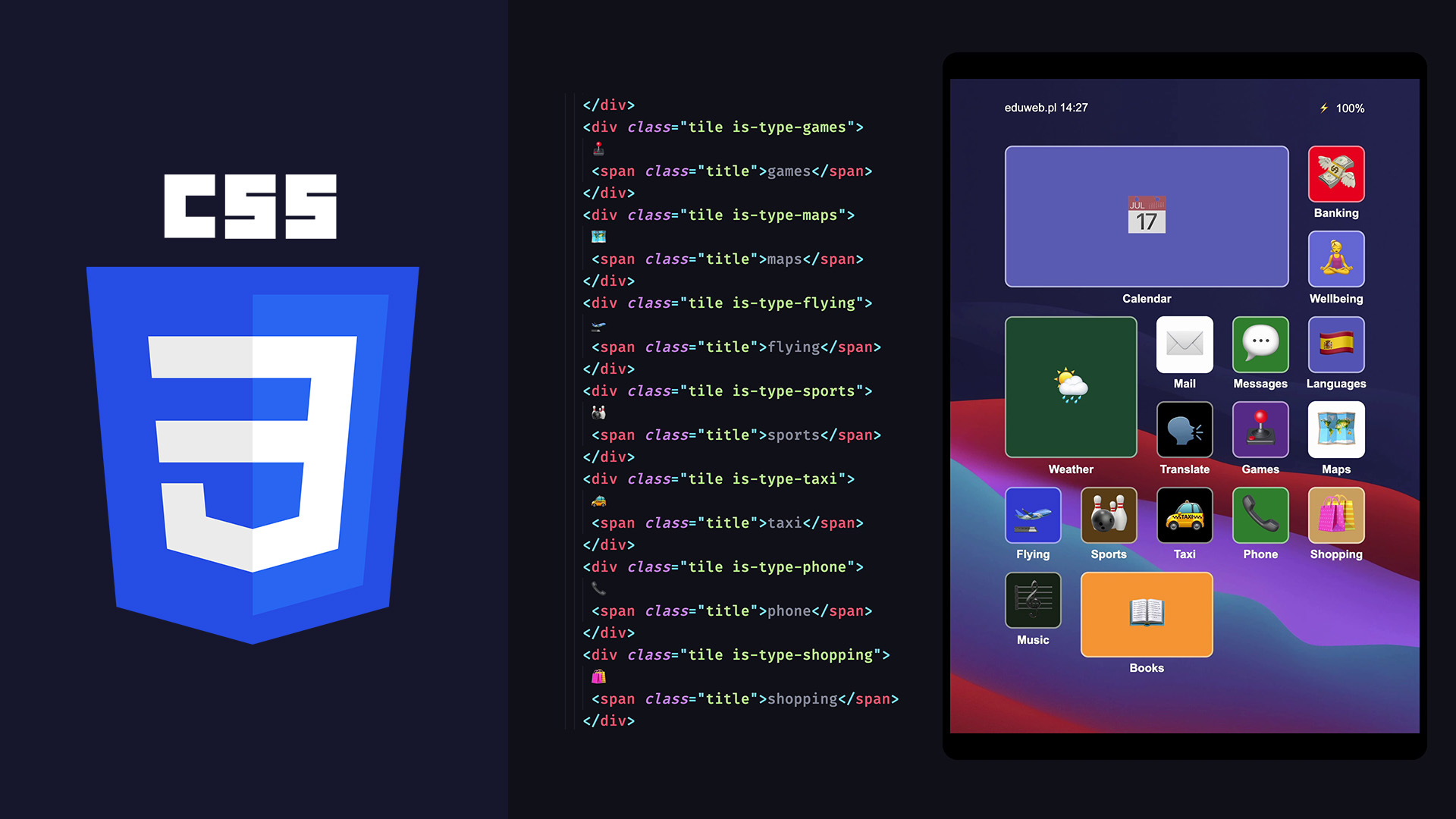
Kurs System Operacyjny w CSS cz.1
W tym warsztacie wykorzystamy wiedzę z CSSa w praktyce tworząc wizualną kopię strony głównej mobilnego systemu operacyjnego takiego jak Android czy iOS
1 lekcji
43min
5 (3 oceny)

System Operacyjny w CSS cz.1 - Praktyczne Techniki
Dla kogo jest ten kurs?
Ten warsztat będzie idealny dla osoby która posiada podstawową wiedzę z zakresu HTML i CSS oraz pragnie zobaczyć co możemy stworzyć w naprawdę krótkim czasie, znając kilka podstawowych konceptów tworzenia stron internetowych z naciskiem na front-end development. W warsztacie wykorzystywane są współczesne metody pozycjonowania takie jak CSS Grid.
Czego się nauczysz?
-
Tworzenie projektu od zera
-
Vanilla HTML i CSS
-
Interesujący, niebanalny przykład
-
Proste i efektywne wykorzystanie CSS grid w praktyce
-
Współczesne rozwiązania w tworzeniu layoutów
Autor kursu
Dołącz do ponad 10 tys. zadowolonych z naszych kursów
Kacper
26 maja 2021
Błażej
30 maja 2021
Jakub Smoleń
18 listopada 2021

Kurs System Operacyjny w CSS cz.1
-
1 lekcji wideo
-
43min materiału
-
Ostatnia rewizja 20.04.2021
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
We frontendzie nie można stać w miejscu, niezależnie od tego, czy jest się początkującym, czy zaawansowanym. Narzędzia i techniki się zmieniają, więc trzeba cały czas trzymać rękę na pulsie. Jako twórca kursów i programista mogę spokojnie polecić eduweb.pl jako aktualne i dobre źródło wiedzy.

Adam Romański
helloroman.com
Zacznij naukę w System Operacyjny w CSS cz.1
-
1 lekcji wideo
-
43min materiału
-
Ostatnia rewizja 20.04.2021
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Nowoczesny React
Michał Jabłoński
Nowości w NextJS13
Daniel Noworyta
Tailwind CSS
Daniel Noworyta
NestJS od Podstaw
Adam Gospodarczyk
Szeroka Perspektywa Full-Stack Web Developmentu
Adam Gospodarczyk
Narzędzia JavaScript Full-Stack Web Developera
Adam Gospodarczyk