Kurs Grafika SVG na Potrzeby Sieci
Dowiedz się jaka jest przewaga grafiki SVG nad innymi formatami, jak eksportować poprawne grafiki z programów Adobe!
1 lekcji
1h 10min

Grafika SVG na Potrzeby Sieci - dla Projektantów i Developerów
W tym warsztacie dowiesz się jaka jest przewaga grafiki SVG nad innymi formatami, jak eksportować poprawne grafiki z programów Adobe Illustrator oraz Adobe Photoshop, a także jak na kilka sposobów osadzać grafikę SVG na stronach internetowych. Poznasz też kilka bardziej zaawansowanych sposobów na pracę z tym formatem, włączając w to współpracę z kodem CSS i JavaScript. Na koniec zobaczysz kilka ciekawych serwisów, gdzie znajdziesz gotowe zasoby w SVG, wygenerujesz ciekawe tło czy zoptymalizujesz swoje grafiki.
Dla kogo jest ten kurs?
Ten warsztat jest dla osób zajmujących się projektowaniem graficznym, programistów, web developerów i osób zainteresowanych tworzeniem stron internetowych, które chcą nauczyć się korzystać z formatu grafiki SVG na swoich stronach internetowych.
Czego się nauczysz?
-
Dlaczego warto używać grafiki SVG na stronach internetowych
-
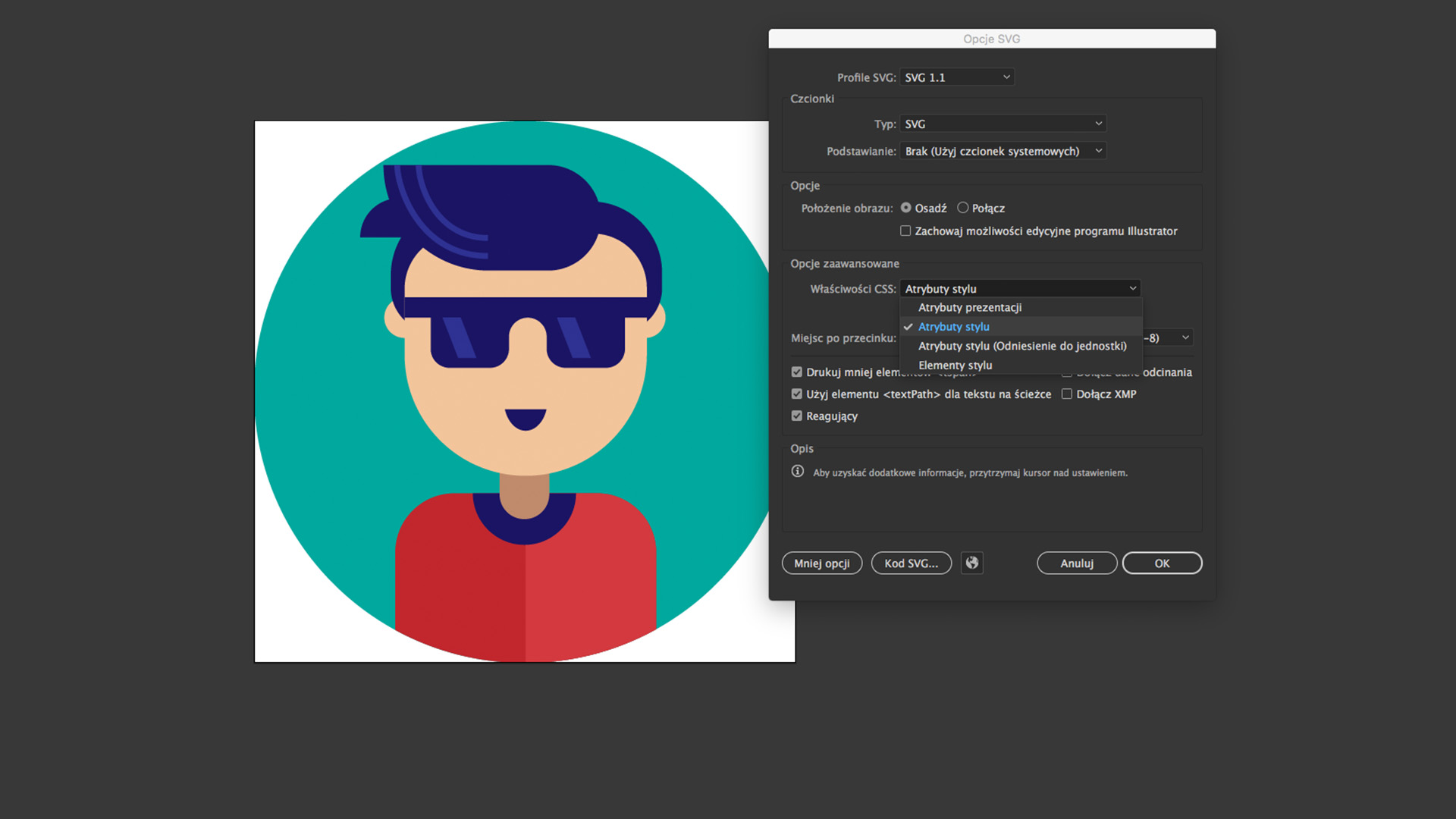
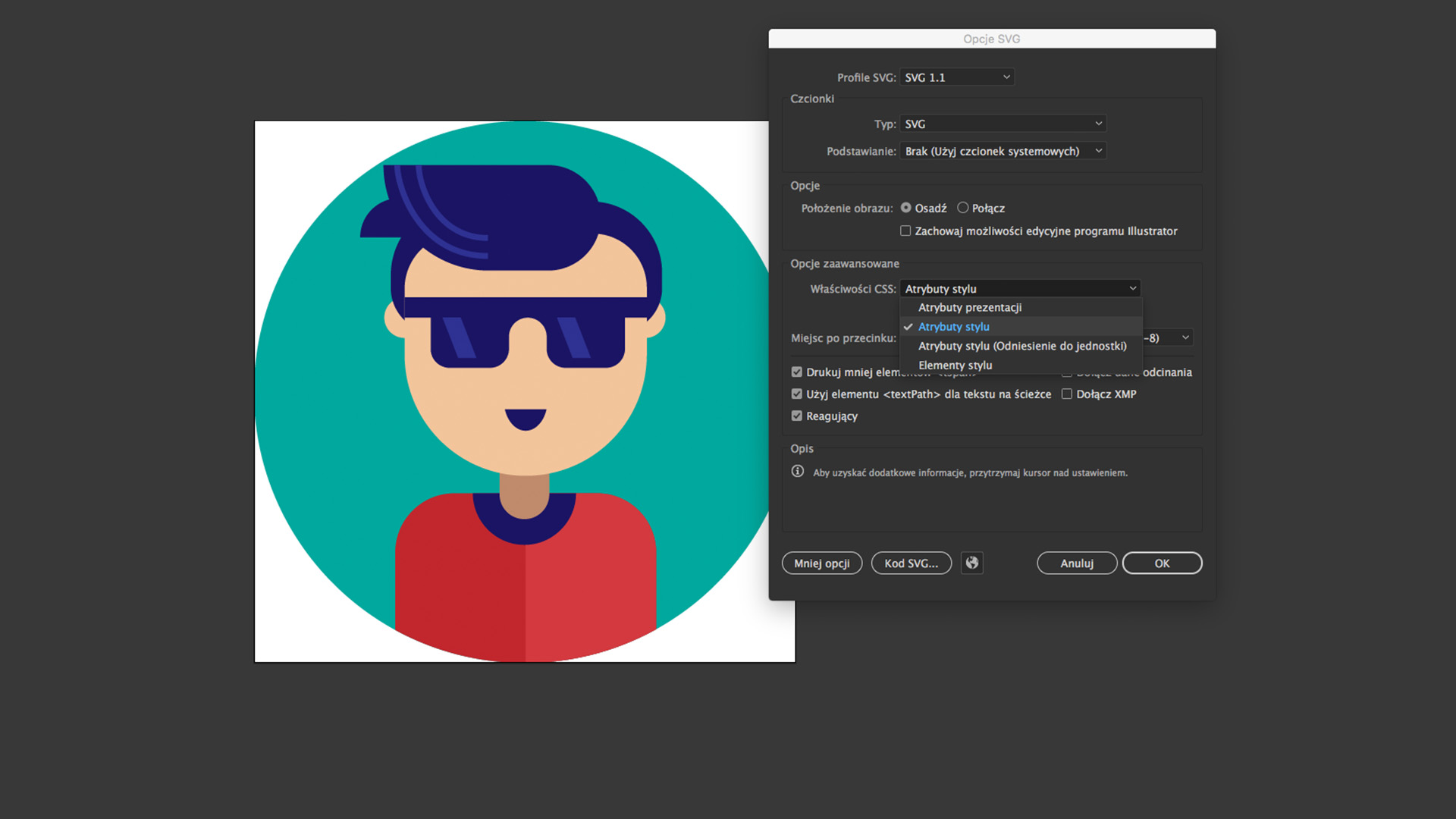
Jak eksportować poprawne grafiki SVG z programów Adobe Illustrator i Adobe Photoshop
-
Jak osadzać grafikę SVG na stronach internetowych na kilka sposobów
-
Jak współpracować z kodem CSS i JavaScript w pracy z formatem SVG
-
Gdzie znaleźć gotowe zasoby w SVG i jak zoptymalizować własne grafiki
Autor kursu

Kurs Grafika SVG na Potrzeby Sieci
-
1 lekcji wideo
-
1h 10min materiału
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
Mogę polecić kursy z eduweb.pl osobom, które myślą o przekwalifikowaniu się z dotychczasowej branży i chcą uczyć się z uporządkowanych źródeł, w wybranym przez siebie czasie, no i przede wszystkim - w praktyce, a nie w teorii.

Robert Harężlak
Art Director, Graphic Designer
Zacznij naukę w Grafika SVG na Potrzeby Sieci
-
1 lekcji wideo
-
1h 10min materiału
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Tworzenie Kolekcji NFT
Michał Wedlechowicz
Texturizer Pro dla Affinity Designer
Michał Wedlechowicz
Ilustracja w Affinity Designer
Michał Wedlechowicz
Affinity 1.9
Michał Wedlechowicz
Illustrator dla iPad
Michał Wedlechowicz