Kurs React
Wiele materiałów dostępnych w sieci zawiera wskazówki jak używać Reacta, jednak brakuje im praktycznego wymiaru. Stosowanie tej technologii w prawdziwym projekcie nieco różni się od prostych przykładów, które na ogół możemy znaleźć. Tak powstał pomysł na kurs React w Praktyce, w którym dowiesz się, z jakich technologii React developerzy korzystają na co dzień, jak konfigurują projekty, jak radzą sobie z problemami zarówno wynikającymi ze skomplikowania interfejsu, jak i logiki biznesowej zawartej w aplikacji.
64 lekcji
6h 51min
4 (14 oceny)

React - w Praktyce
Zróbmy to jak trzeba!
Narzędzia typu ESlint, Prettier, Husky czy lint-staged niezmiernie pomagają nam w pracy. Problem jednak polega na tym, że ich konfiguracja bywa kłopotliwa. W tym kursie dowiesz się, jak poprawnie skonfigurować te narzędzia, tak, aby nie wchodziły ze sobą w konflikty i pomagały nam pisać lepszy kod.
CSS in JS?!
Brzmi jak zły pomysł? Wcale nie! CSS in JS to rewolucyjne podejście, które pozwala nam tworzyć style bezpośrednio w komponentach. Dzięki bibliotece Styled Components możesz wpływać na ich stan, wygląd i wiele innych rzeczy. To niezwykłe narzędzie, wprowadzające powiew świeżości dla ludzi zmęczonych czystym CSS.
Storybook – czyli opowieść o komponentach
Dokumentowanie wyglądu i zachowania naszych komponentów bywa kłopotliwe. Jeśli jednak użyjemy odpowiednich narzędzi, staje się banalne! Storybook w połączeniu z podejściem atomic design pozwoli nam na stworzenie świetnie udokumentowanych komponentów.
Problemy z layoutem
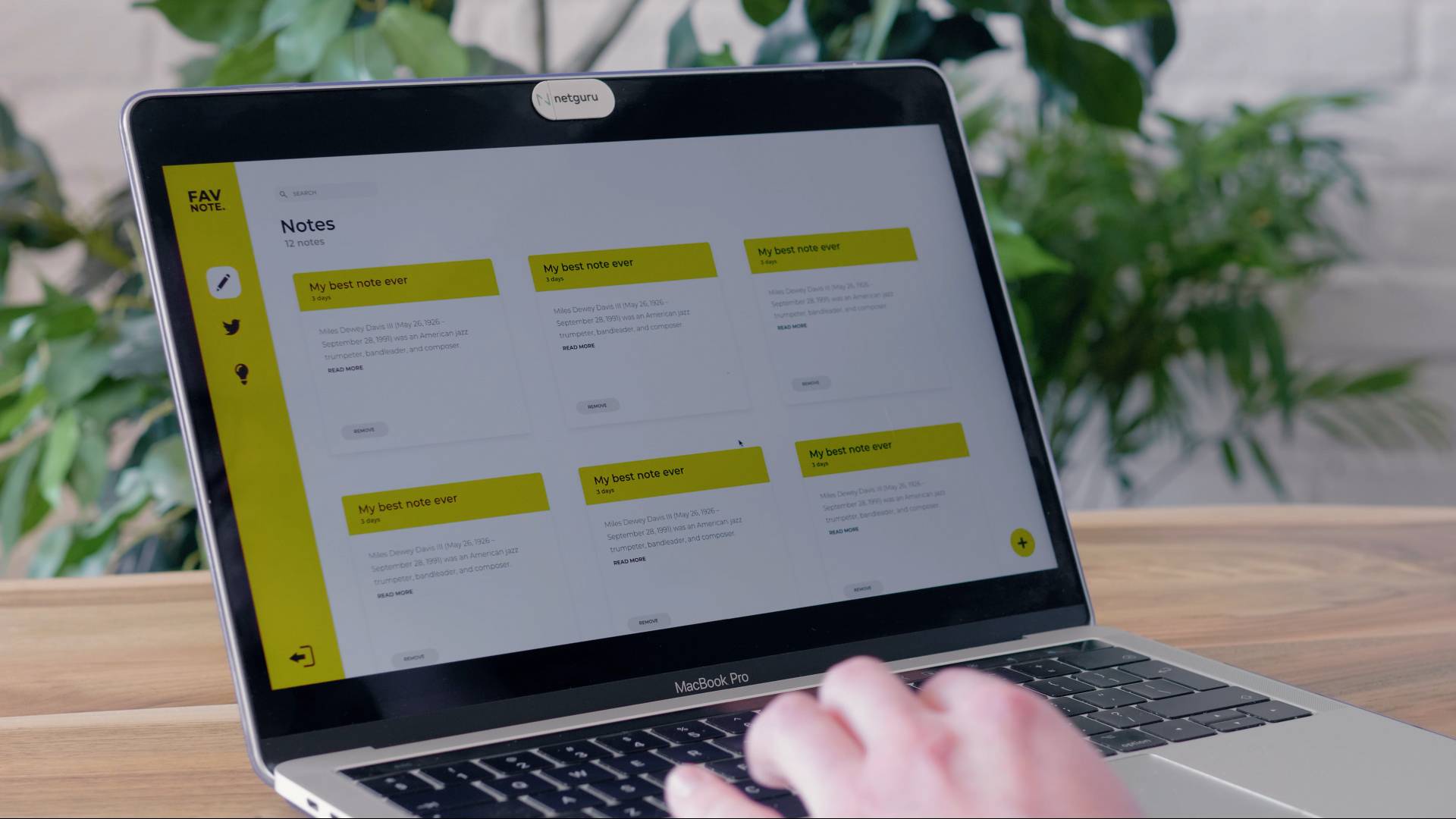
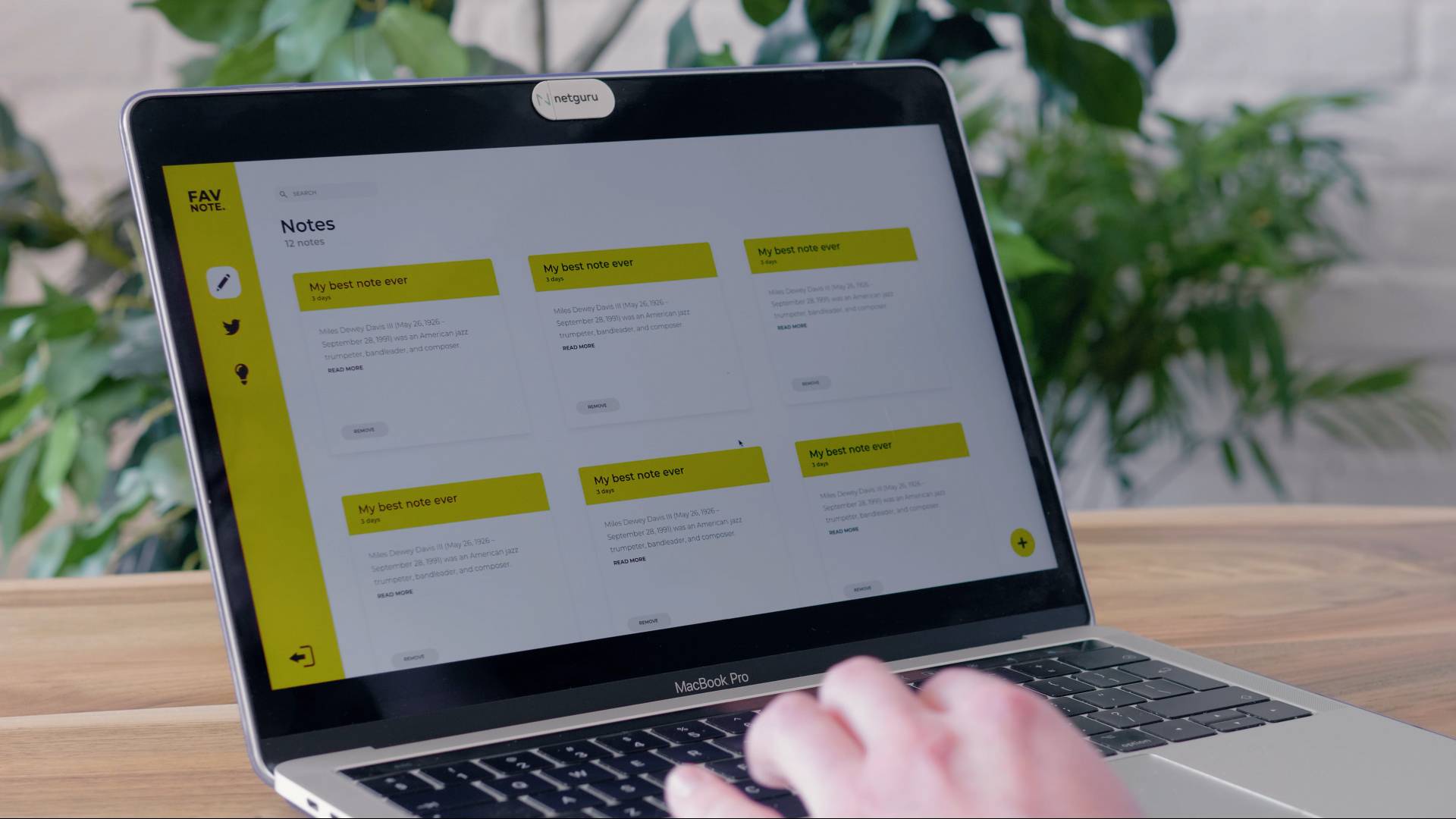
React w Praktyce nie byłby... praktyczny, gdyby nie pokazanie tego, w jaki sposób rozwiązuje się problemy z layoutem aplikacji. Sidebary, szablony, powtarzalne komponenty – to wszystko poznasz w tym kursie.
Poznaj Reduxa
Tworzenie store, czyli warstwy z danymi w naszej aplikacji dla wielu bywa wyzwaniem dość trudnym. Wynika to często z tego, że przykłady Reduxa bywają niepraktyczne. W tym kursie dowiesz się, w jaki sposób działa Redux – zaczniemy od podstaw, a skończymy na rozbudowanej strukturze danych. Dzięki temu zobaczysz, że nie taki Redux straszny jak go malują.
Halo, backend?
Aplikacja frontendowa bez backendu może istnieć, choć jej możliwości będą zdecydowanie ograniczone. A już na pewno będzie ona miała kiepską pamięć. Dlatego w tym kursie stworzymy lokalną wersję backendu połączoną z MongoDB na mLab. W ten sposób będziemy mogli dłużej przechowywać dane zapisane w naszych komponentach.
Wprowadzenie do testów
O testach można mówić wiele. To niezwykle rozległy temat, dlatego zanim zaczniesz je pisać na poważnie, chcę Ci pokazać jak możesz poćwiczyć podstawowe rzeczy. Poznasz narzędzie JEST, które odpowiada za uruchamianie testów, oraz wprowadzę Cię do react-testing-library, jednej z najpopularniejszych bibliotek do testowania aplikacji reactowych.
Dla kogo jest ten kurs?
Ten kurs przeznaczony jest dla osób, które lada dzień będą aplikować na stanowiska juniorskie jako React developer. Zawarłem w nim wiele aspektów pracy z React, które zdarzają się w prawdziwej pracy. Ponadto skorzystać mogą z niego osoby, które znają inny framework JS i chcą nauczyć się Reacta, jednak kursy od podstaw są dla nich zbyt proste.
Czego się nauczysz?
-
Praktyczne zastosowanie React
-
Konfiguracja projektu
-
Konfiguracja ESlint, Prettier, Husky
-
Wykorzystanie Styled Components
-
Stworzenie Storybooka
-
Stworzenie zaawansowanego interfejsu aplikacji
-
Łączenie frontendu z backendem za pomocą API
-
Wprowadzenie do testów
Zawartość
React
8 rozdziały 64 lekcji 6h 51min
-
Wstęp
17min
Co będziemy tworzyć?
5min
-
Setup projektu
34min
Konfiguracja projektu
6min
Konfiguracja ESlint
7min
Zmiana reguł ESlint
5min
Konfiguracja Prettiera
7min
Konfiguracja Husky i Lint-staged
9min
-
Styled components
33min
Wstęp do styled components
5min
Styled components – konfiguracja
4min
Struktura projektu
7min
Przekazywanie propsów
6min
Przekazywanie propsów cz.2
5min
Tworzenie globalnych stylów
7min
-
Storybook
34min
Konfiguracja storybooka
7min
Pierwszy komponent
5min
Storybook knobs
7min
Wstęp do atomic design
5min
Theme Provider
6min
Globalne zmienne
4min
-
Tworzenie interfejsu
1h 42min
Komponent Input
7min
Podawanie ikony jako props
7min
Tworzenie molekuły karty
11min
Rozbudowa komponentu karty
7min
Rozbudowa komponentu karty cz.2
6min
Dodawanie react router
7min
Stworzenie sidebara
9min
Osadzanie sidebara w aplikacji
8min
Przygotowanie szablonu dla notatek
6min
Przygotowanie szablonu dla notatek cz.2
7min
Widok szczegółów notatki
7min
Widok szczegółów notatki cz.2
9min
Widok szczegółów notatki cz.3
9min
-
React Redux
1h 49min
Jak działa reducer
7min
Czym jest action creator
4min
Konfiguracja React Redux
6min
Łączenie store z komponentem
10min
Instalacja narzędzi developerskich
7min
Tworzenie akcji usunięcia elementu
7min
Usuwanie elementów ze store
7min
Refactoring aplikacji
10min
Wprowadzenie do Higher Order Component
8min
Ulepszanie aplikacji dzięki HOC
3min
Tworzenie panelu dodawania notatek
7min
Renderowanie warunkowe i animacje
6min
Dodawanie notatek
8min
Konfiguracja formika
11min
-
Dodawanie Backendu
1h 8min
Czym jest API
8min
Lokalna konfiguracja backendu
4min
Bonus - MongoDB Atlas
5min
Czym jest Axios
5min
Akcja logowania
9min
Logowanie użytkownika
5min
Pobieranie danych z backendu
8min
Ekran ładowania wyników
4min
Wyświetlanie pojedynczej notatki
5min
Wyswietlanie pojedynczej notatki cz. 2
6min
Usuwanie elementów
6min
Dodawanie elementów
4min
-
Podstawy testowania
14min
Rodzaje testów
3min
Czym jest JEST?
6min
Piszemy pierwszy test
5min
Autor kursu
Dołącz do ponad 10 tys. zadowolonych z naszych kursów
Bardzo dobry kurs.
Marcin Rycko
19 stycznia 2021
Mateusz Przybysz
5 stycznia 2021
Merytorycznie - bardzo dobrze, sposób przedstawienia także na duży plus. Mimo wszystko płacąc abonament miesięczny warto byłoby uaktualnić niektóre rzecz, które dla doświadczonych osób wymagałyby poświęcenia dosłownie chwili. Drugi dział czyli setup projektu jest nie do zrobienia bez notatek osób, które znalazły rozwiązania w sieci gdzie tak na prawdę na poczatku kursu to tylko frustruje bo nie napisaliśmy jeszcze linijki kodu a już nic nie działa. Następnie mamy dział Storybook, który jest kompletnie nieaktualny. Można by to przeżyć gdyby nie to, że autor buduje wszystkie komponenty podglądając je live właśnie w Storybook. Poza importami składnia w SB 5.0 a 6.0 jest całkowicie inna dlatego, robiąc kurs nie zadziała ani jeden komponent. Oczywiście, po to jest dokumentacja, żeby doczytać ale z drugiej strony po to się kupuje kurs trwający 6 godzin, żeby szybko opanować nową technologię po " "przesiadce" z innej. Co do samego kursu to czas jego trwania zdecydowanie skraca przyspieszone x20 tempo podczas pisania/wklejana kodu. Niekiedy ciężko nawet znaleźć jedną klatkę, w której można by skontrolować czy się dobrze napisało kod. Owszem, jest github ale nie o to chodzi żeby cały kod był copy/paste. Pomimo tego daje 4 gwiazdki bo można na tym kursie zbudować fajny projekt jak już przekopiemy się przez całą konfigurację :)
Michał
14 stycznia 2021
kurs mocno średni, wszystko wytłumaczone za krótko ciężko się odnaleść dodadkowo sekcja storybook nie aktualna
Kacper
9 lutego 2021
Mateusz Woskowicz
26 lutego 2021
Magdalena Adamczyk
26 lutego 2021
Patryk
18 marca 2021
Joanna
4 czerwca 2021
Damian Kalka
7 lipca 2021
Rafał
17 lipca 2021
Marek Piotrowski
9 października 2021
Bardzo wartościowy kurs.
Paweł Baranowski
16 stycznia 2022
Zapieprza za szybko :P
Stefan Ziółkowski
28 marca 2022
Robert Dębicki
8 listopada 2023

Kurs React
-
64 lekcji wideo
-
6h 51min materiału
-
Ostatnia rewizja 25.05.2020
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Dlaczego wybrać właśnie ten kurs?
Efektywna nauka
Kurs wideo to najbardziej efektywna a zarazem najprzyjemniejsza forma nauki. Jest on tak prowadzony, byś cały czas mógł go śledzić z zainteresowaniem i zaangażowaniem, a także czerpać satysfakcję ze zdobytej wiedzy!
Wiedza ekspertów
Wiedza, którą otrzymujesz w tym kursie, to nie tylko sucha teoria, ale również wskazówki od praktyka z wieloletnim doświadczeniem, dzięki którym dużo łatwiej będzie Ci opanować materiał i pracować efektywniej.
Praktyczne przykłady
Uczysz się na praktycznych przykładach. Kurs, który masz przed sobą to esencja praktycznej wiedzy i doświadczenia a także wzorów, które oszczędzą Ci godziny pracy i poszukiwań.
Pytania i odpowiedzi
Przeczytaj najczęściej zadawane pytania
Masz więcej pytań?
Porozmawiaj z nami na na czacie
Zadzwoń +48 880880606
Nie każdy. Jeśli pliki są dostępne dla danego kursu, znajdziesz je w zakładce źródła. Niektóre kursy nie posiadają źródeł ponieważ nie są potrzebne, inne nie mogły być zamieszczone np. ze względu na prawa autorskie do wykorzystania komercyjnych prac naszych autorów. Staramy się aby kursy były maksymalnie praktyczne i chętnie pokazujemy zaplecze zawodowe naszych autorów, ale niekiedy nie możemy dołączyć go w postaci źródeł.
Jak jest skonstruowany kurs?Kurs składa się z rozdziałów oraz lekcji. Staramy się, aby optymalnie kursy miały 5-7 rozdziałów po około 5-10 lekcji w każdym. W ten sposób nauka jest optymalna a podtrzymanie uwagi staje się łatwiejsze. Rekomendujemy przerabianie nie więcej niż jednego rozdziału naraz a po jego przerobieniu powtórzenie materiału we własnym zakresie.
Jak najlepiej wykorzystać kurs?Potraktuj kurs jako inspirację do własnej pracy. Tam, gdzie się da staraj się powtarzać czynności, które wykonuje autor. Nie powtarzaj ich jednak bezmyślnie - spróbuj zmodyfikować przykłady i dostosować je do swoich potrzeb. W ten sposób przyswoisz materiał jeszcze lepiej!
Jak mogę uzyskać dostęp do kursu?Możesz albo wykupić ten konkretny kurs przez koszyk, uzyskując do niego (i jego rewizji) bezterminowy dostęp, albo wykupić wariant abonamentu, który obejmuje dany kurs i w ten sposób oglądać go oraz inne materiały na platformie tak długo, jak Twój abonament jest aktywny.
Czy kurs jest aktualny?Staramy się aby wszystkie materiały na stronie były aktualne. Nie znaczy to, że kurs powstał bardzo niedawno. Często na stronie znajdziesz trochę starsze kursy, jednak regularnie wykonujemy ich rewizję i zmieniamy lekcje - czy to przez dodanie stosownych komentarzy z aktualizacją, czy poprzez nagranie danej lekcji jeszcze raz. Datę ostatniej rewizji znajdziesz w informacjach o kursie.
Czym się różni kurs od warsztatu i ścieżki?Kursy to kilku godzinne, kompleksowe opracowanie danego zagadnienia, podzielone na lekcje i rozdziały. Często uzupełniają je Warsztaty, które mają formę jednej dłuższej, praktycznej lekcji (30min-1h), natomiast ścieżki stanowią zbiór jednych i drugich materiałów - ułożoną z kursów i warsztatów playlistę, która pozwala Ci kompleksowo opanować dane zagadnienie.
We frontendzie nie można stać w miejscu, niezależnie od tego, czy jest się początkującym, czy zaawansowanym. Narzędzia i techniki się zmieniają, więc trzeba cały czas trzymać rękę na pulsie. Jako twórca kursów i programista mogę spokojnie polecić eduweb.pl jako aktualne i dobre źródło wiedzy.

Adam Romański
helloroman.com
Zacznij naukę w React
-
64 lekcji wideo
-
6h 51min materiału
-
Ostatnia rewizja 25.05.2020
-
Certyfikat w ramach ścieżek
-
Dostęp z urządzeń mobilnych
Kursy które mogą Cię również zainteresować
Nowoczesny React
Michał Jabłoński
Nowości w NextJS13
Daniel Noworyta
Tailwind CSS
Daniel Noworyta
NestJS od Podstaw
Adam Gospodarczyk
Szeroka Perspektywa Full-Stack Web Developmentu
Adam Gospodarczyk
Narzędzia JavaScript Full-Stack Web Developera
Adam Gospodarczyk